ti trovi in: Home Page - Biblioteca - Manualistica - L'accessibilità dei siti web - Accessibilità dei contenuti -
Linea guida 10 - Le vecchie tecnologie
Definizione
La decima linea guida da rispettare per garantire l'accessibilità dei contenuti dei siti Web afferma:
"Assicurarsi di usare soluzioni provvisorie in modo che le tecnologie assistive e i browser più vecchi possano operare correttamente"
I browser e le tecnologie più vecchie possono non gestire alcuni elementi della pagina.
Ad esempio, ci sono alcuni browser più vecchi che non permettono agli utenti di spostarsi su caselle vuote per l'immissione di testo; così come ci sono i lettori di schermo più vecchi che leggono liste di collegamenti consecutivi come se fossero un unico collegamento.
Priorità 2 - Finestre ed etichette
La gestione delle finestre, che si aprono all'interno delle pagine, e delle etichette dei form è importante da controllare ai fini dell'accessibilità, specialmente quando si usano tecnologie di vecchia generazione.
Finestre
Le finestre a cascata o di pop-up, le finestre nuove e i cambiamenti nella finestra attiva non devono apparire senza informare l'utente, fino a quando gli user agent non permetteranno agli utenti di bloccare la generazione di nuove finestre.

Per esempio, in HTML, bisogna evitare di usare un frame la cui destinazione è una nuova finestra, utilizzando il tag TARGET.
Etichette
Per tutti i controlli dei form che hanno etichette associate implicitamente, bisogna assicurarsi che l'etichetta sia posizionata correttamente, fino a quando gli user agent non supporteranno esplicite associazioni fra etichette e controlli dei form.
L'etichetta deve precedere il form come nell'esempio che segue. In questo modo, la sintesi o il display Braille "leggeranno" prima l'etichetta, e poi avviseranno della presenza di un campo da compilare, evidentemente collegato all'etichetta precedente. Si veda l'esempio che segue:
![]()
Mentre è sconsigliabile mettere le etichette sopra i form.
Gli strumenti alternativi leggerebbero prima le etichette e poi avviserebbero della presenza dei campi di editazione, risultando così sganciati da ogni contesto.
E' possibile posizionare l'etichetta sopra il form se c'è un unico form. Comunque, rimanere su una stessa riga è la soluzione migliore.
Priorità 3 - Tabelle e link
Il controllo delle tabelle e dei collegamenti adiacenti è da tenere in considerazione, per favorire l'accessibilità delle pagine anche con dispositivi di accesso più vecchi.
Tabelle
Finché gli user agent non saranno in grado di leggere il testo presentato in tabella colonna per colonna, si dovrebbe pensare una sua possibile trascrizione lineare alternativa (nella pagina attiva o in qualche altra), se necessario. Inoltre, anche le tabelle nelle cui celle ci sono testi molto lunghi, devono essere gestite opportunamente in base ai diversi casi. In questo modo si favoriranno le persone che utilizzano interpreti (come i lettori di schermo) che non sono in grado di gestire blocchi di testo affiancati.
Link
Fino a quando gli user agent (comprese le tecnologie assistive) non renderanno in modo distinto i collegamenti adiacenti, bisogna inserire dei caratteri stampabili di testo, come virgole o parentesi, delimitati da spazi, per separare i link adiacenti.
Se questo non avviene uno screen reader potrebbe non distinguere fra loro i link stessi, come per esempio:
Section A | Section B | Section C | Section D
Priorità 3 - Aree di input
Fino a quando gli user agent non gestiranno in maniera corretta le aree di testo e di input, si devono inserire in queste aree caratteri di default, come una frase, con la funzione di segnaposto nelle caselle per l'immissione di testo a una riga oppure a più righe. Per esempio, in HTML, bisogna ricordarsi di utilizzare questi accorgimenti per i TEXTAREA e gli INPUT.
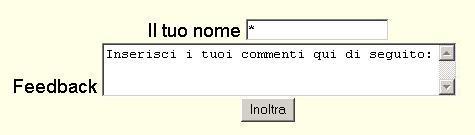
Esempio:

Codice dell'esempio
Il tuo nome <INPUT TYPE="TEXT" NAME="Name" SIZE="20" VALUE="* ">Feedback<TEXTAREA
NAME="TextArea1" ROWS="3" COLS="50">
Inserisci i tuoi commenti qui di seguito: </TEXTAREA>
<INPUT TYPE="submit" VALUE="Inoltra">