ti trovi in: Home Page - Biblioteca - Manualistica - L'accessibilità dei siti web - Accessibilità dei contenuti -
Linea guida 12 - Contestualizzazione e orientamento
Definizione
La dodicesima linea guida da rispettare per garantire l'accessibilità dei contenuti dei siti Web afferma:
"Assicurarsi di fornire informazione pertinente per la contestualizzazione e l'orientamento, in modo da aiutare gli utenti a comprendere pagine ed elementi complessi"
Le relazioni complesse fra le parti di una pagina possono essere difficili da interpretare per persone con invalidità cognitive o visive.
Per questo motivo, sarebbe opportuno raggruppare gli elementi di un documento e fornire informazione contestuale sulle relazioni fra gli elementi.
Questi accorgimenti favoriranno, comunque, tutte le tipologie di utenti.
Priorità 1 - Frame, informazioni ed etichette
Orientarsi all'interno di un sito non è spesso facile.
Per questo motivo è assolutamente necessario aiutare gli utenti, gestendo in modo accurato gli elementi della pagina che possono disorientare maggiormente.
Tra questi ci sono i frame, i grossi blocchi di informazione e le etichette dei form.
Nelle pagine successive si spiegherà come gestire questi tre elementi.
Priorità 1 - Frame
Per facilitare l'identificazione e la navigazione nei frame è necessario dare un titolo a ogni frame, usando l'attributo TITLE dell'elemento FRAME.
Inoltre, se lo scopo dei frame e il modo in cui essi stanno in relazione tra loro non è implicito negli stessi titoli, bisogna usare l'attributo LONGDESC e creare un collegamento descrittivo, come nell'esempio:
<FRAME src="main.htm" longdesc="maindesc.htm" title= "Main content frame">
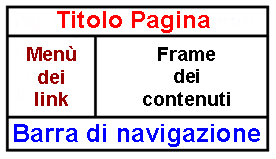
Nell'esempio la pagina è divisa in 4 frame:

- il frame al top è per il titolo della pagina;
- il frame centrato a sinistra è usato per la lista dei link;
- il frame più grande, centrato a destra è quello in cui appare il contenuto del link scelto;
- il frame in basso è per la barra di navigazione.
Priorità 1 - Blocchi di informazioni
Per rendere i grandi blocchi di informazione più leggibili, è necessario dividerli in gruppi più maneggevoli, creando cioè una gerarchia di liste di scelta.
In HTML, si può:
- usare l'attributo OPTGROUP per raggruppare gli elementi OPTION all'interno di un SELECT;
- raggruppare i controlli dei form con FIELDSET e LEGEND, per RADIO BUTTON e CHECKBOX: FIELDSET serve per ordinare e LEGEND per spiegare i gruppi.
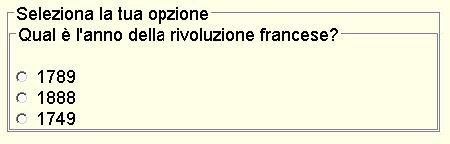
Esempio:

Codice dell'esempio
<FIELDSET> <LEGEND>Seleziona la tua opzione</LEGEND>
<FIELDSET> <LEGEND>Qual è l'anno della rivoluzione francese? </LEGEND>
<BR>
<INPUT TYPE="RADIO" NAME="data" VALUE="1789" TABINDEX="4"> 1789
<BR>
<INPUT TYPE="RADIO" NAME="data" VALUE="1888"> 1888
<BR>
<INPUT TYPE="RADIO" NAME="data" VALUE="1749"> 1749
</FIELDSET>
</FIELDSET>
Priorità 1 - Etichette
Per rendere le etichette facilmente comprensibili, bisogna associare esplicitamente le etichette ai loro controlli.
Per esempio, in HTML, si può usare LABEL e il suo attributo FOR, in modo che un CHECKBOX sia facilmente leggibile da uno screen reader e comprensibile da una persona disabile.
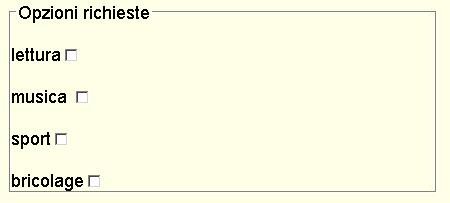
Esempio:

Codice dell'esempio
<FIELDSET>
<LEGEND align="top">Opzioni richieste</LEGEND>
<INPUT TYPE="CHECKBOX" NAME="opt1" ID="opt1" VALUE="lettura">
<LABEL for="opt1">lettura</LABEL>
<INPUT TYPE="CHECKBOX" NAME="opt2" ID="opt2" VALUE="musica">
<LABEL for="opt2">musica </LABEL>
<INPUT TYPE="CHECKBOX" NAME="opt3" ID="opt3" VALUE="sport">
<LABEL for="opt3">sport</LABEL>
<INPUT TYPE="CHECKBOX" NAME="opt4" ID="opt4" VALUE="bricolage">
<LABEL for="opt4">bricolage</LABEL>
</FIELDSET>