ti trovi in: Home Page - Biblioteca - Manualistica - L'accessibilità dei siti web - Accessibilità dei contenuti -
Linea guida 1 - Audio e contenuti visuali
Definizione
La prima linea guida da rispettare per garantire l'accessibilità dei contenuti del Web afferma:
"Fornire testo alternativo ad audio e contenuti visuali"
Le immagini, i filmati ed i suoni non accessibili a elaborato da screen reader e browser non-visuali e presentato determinate categoria di utenti possono diventare accessibili tramite l'uso di un testo di significato equivalente che ne spieghi il contenuto.
Questa linea guida punta l'attenzione sull'importanza di creare gli equivalenti testuali. Il testo, infatti, è considerato accessibile da quasi tutti gli utenti, perché può essere in forma sonora o tattile.
Il testo alternativo è una descrizione non tanto dell'elemento grafico, quanto piuttosto del suo valore logico all'interno della pagina.
Infatti, le immagini si distinguono in immagini dedicate alla navigazione, alla trasmissione di contenuto e decorative.
Immagini per la navigazione
Le immagini necessarie per la navigazione quali icone, pulsanti, frecce vanno sempre necessariamente descritte. In forma testuale deve essere evidenziata la loro funzione e non il loro aspetto esteriore.
![]()
È importante ricordarsi che i testi rappresentati attraverso delle immagini,
non sono assolutamente modificabili dall'utente. Per questo motivo devono
essere sempre leggibili, usando font e contrasti adeguati.
Immagini che trasmettono contenuto
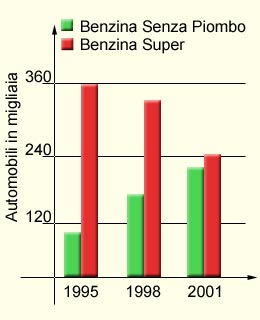
Le immagini con contenuto informativo tra cui le fotografie, i disegni, i grafici vanno descritte più o meno approfonditamente a seconda dell'importanza dell'informazione che trasmettono, della eventuale complementarietà con il testo principale e della possibilità di essere fruite anche in modo testuale.

Immagini decorative
Le immagini con un puro ruolo decorativo o destinate a marcare graficamente l'organizzazione del testo, quali i punti dei paragrafi e delle liste o le barre di separazione, solitamente non devono essere descritte. La loro descrizione non apporterebbe nessun significato aggiuntivo, ma rallenterebbe significativamente la lettura per chi utilizza tecnologie assistive.

È consigliabile solo marcare e non commentare questi elementi. Nelle pagine successive verrà spiegato in che modo utilizzare il comando HTML appropriato per marcare queste immagini.
Priorità 1 - Immagini e bottoni grafici
Una semplice immagine decorativa deve essere marcata.
Per realizzare questa operazione è sufficiente inserire nel codice HTML l'attributo ALT seguito da una stringa vuota come di seguito riportato:
<IMG SRC="home.gif" ALT="">
Se si ritiene necessario descrivere l'immagine decorativa, il commento testuale deve essere molto breve. Ad esempio, per segnalare la presenza dell'immagine di una casa all'interno della pagina, il commento seguirà il tag ALT, come nella seguente riga di comando:
<IMG SRC="home.gif" ALT="Immagine di una casa.">
Se le immagini oltre ad essere decorative, hanno anche un'altra funzione, questa deve essere specificata e descritta.
Se l'immagine della casetta è, ad esempio, un link alla Home Page può essere commentata dal testo equivalente "Home Page". Il codice di tale operazione è:
<A HREF="home.htm"><IMG SRC="home.gif" ALT="Home page"></A>
L'indicazione che il precedente comando individua la presenza di un link è fornita dal programma di navigazione dedicato.
In generale, il tag ALT deve contenere semplicemente la descrizione funzionale dei pulsanti, ad esempio "Avanti", "Indietro", "Help".
Se l'informazione trasmessa da un'immagine è importante per la comprensione del contenuto della pagina, bisogna fornirne una descrizione accurata in un file esterno alla pagina. Per questo scopo si utilizza l'attributo LONGDESC.

Ad esempio, per descrivere un grafico, bisogna usare la riga di comando:
<IMG SRC="graph1.gif" LONGDESC="graph1.htm" ALT="Andamento dell'indice Dow Jones">
I browser di nuova generazione effettueranno un link opzionale al file, di nome graph1.htm, in cui c'è la descrizione dettagliata del grafico.
Priorità 1 - Animazioni e Applet
Quando si usano immagini animate significative è opportuno commentarle con un testo che spiega l'animazione in modo chiaro e semplice. La seguente immagine animata potrebbe essere sostituita dal testo "Immagine animata di un palloncino che si gonfia e scoppia".

Anche questa operazione è implementata in HTML con l'attributo ALT. La sintassi del comando è:
<IMG SRC="ani-bal.gif" ALT="Immagine animata di un pallone che scoppia">
Per rendere accessibile una applet è necessario descrivere la sua funzione tramite l'attributo ALT. Inoltre, è possibile includere una descrizione più dettagliata del contenuto della applet tra i tag <APPLET> e </APPLET>, come nell'esempio che segue:
<APPLET code="Blink.class" alt="Java applet: scritta scorrevole">Se il tuo browser supporta le applet Java, vedrai la scritta scorrevole, al posto di questo testo.</APPLET>
In HTML 4.0, il comando APPLET è stato sostituito dal comando OBJECT.
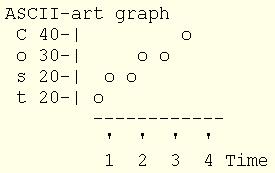
Priorità 1 - ASCII art

In figura è mostrato un esempio di un'immagine creata con caratteri ASCII.
Tale immagine è priva di significato per gli utenti che usano uno screen reader. È necessario pertanto utilizzare sempre immagini grafiche di altro tipo, come bitmap o gif, che possono essere facilmente commentate da un testo equivalente.
Priorità 1 - Script
La funzionalità di uno script, all'interno di una pagina Web, può essere descritta testualmente usando il comando NOSCRIPT.
Se, ad esempio, si vuole usare uno script per visualizzare l'animazione di un racconto a fumetti, in una finestra che si apre all'interno della pagina, si deve pensare al suo equivalente testuale.
Il tag NOSCRIPT permette di fornire un testo alternativo che descrive dettagliatamente l'animazione.
Esempio:
<SCRIPT type="text/javascript">
... script per mostrare e cambiare ogni frame di un fumetto come richiesto
dall'utente ...
</SCRIPT>
<NOSCRIPT>
Nella prima scena, Lucy ha in mano una palla. Nella seconda scena lancia
la palla sulla testa di Charlie Brown.
</NOSCRIPT>
Priorità 1 - Suoni
Se si realizza uno script che produce un suono di avvertimento di errore quando l'utente, per esempio, tenta di sottoporre un form prima di averne completato tutti i campi, il programmatore deve tenere conto delle necessità di chi non può ascoltare tale messaggio.
Quando sul lato client non sono abilitate le funzioni di accesso facilitato, è necessario che lo script faccia comparire sullo schermo un messaggio testuale di avvertimento, se il suono trasmette informazione rilevante.
Per esempio:
"Stai cercando di inviare un form incompleto. Per favore riempi tutti i campi".
Se il testo del file audio è molto piccolo, bisogna prevedere la trascrizione del suo contenuto in un testo che compare cliccando sull'immagine che ha il link al file audio.
Se, invece, l'audio contiene molte informazioni si deve creare un link ad un file che contiene la sua completa trascrizione in forma testuale.
Priorità 1 - Video
In presenza di video descrizioni è necessario fornire una elaborazione in formato audio o didascalie testuali.

La descrizione degli eventi visuali deve essere sincronizzata con quella delle immagini e deve avvenire senza interferire con il dialogo e le altre componenti audio già presenti nel filmato.
Gli elementi visuali da descrivere principalmente sono: le azioni, la posizione dei personaggi, il linguaggio del corpo e la grafica.
Inoltre, per i filmati è utile fornire anche un equivalente testuale che riporti sia la descrizione dei dialoghi e dei suoni, che quella delle immagini e delle situazioni.
In questo modo, si renderà accessibile la pagina anche a chi ha
problemi di udito o usa un browser solo testuale.