 |
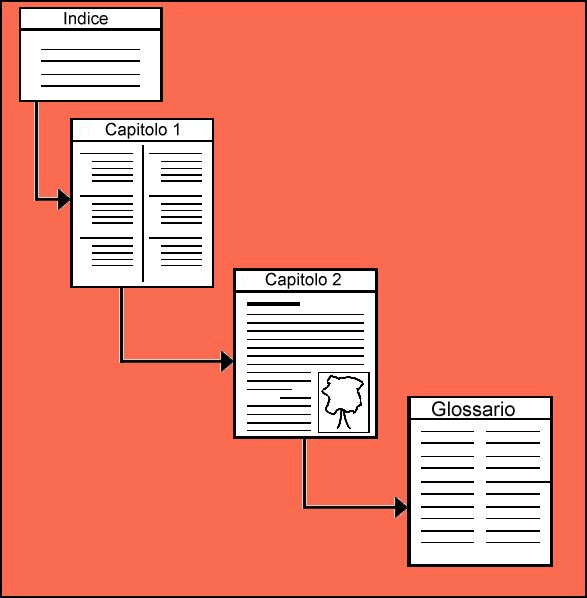
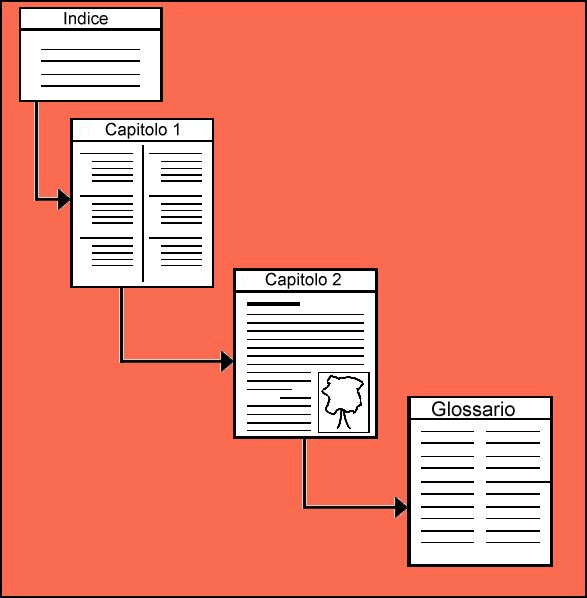
| Fig. 1: Struttura lineare |
Se abbiamo provato a muoverci in Internet passando da una pagina Web ad un'altra, ci siamo certamente accorti come l'organizzazione dell'informazione sia ben diversa dalla tradizionale struttura sequenziale che, per esempio, contraddistingue un testo scritto. Un libro è una sequenza lineare di testo, eventualmente organizzato come una sequenza di capitoli, che a loro volta sono suddivisi in sequenze di paragrafi, e così via (fig. 1).
 |
| Fig. 1: Struttura lineare |
La fruizione del libro avviene pertanto generalmente in modo lineare, dalla prima all'ultima pagina. In un ipertesto invece l'organizzazione delle informazioni testuali (e non) assume forme più articolate e flessibili. Si può saltare con facilità da un punto a un altro, consultare informazioni, tornare indietro, saltare ad argomenti generali e "navigare" nel testo sulla base dell'interesse che il "lettore" ha in un determinato momento.
In un documento di ipertesto potremmo infatti riconoscere un certo insieme di elementi informativi fondamentali (le pagine) e un insieme di collegamenti tra questi (i link). Le informazioni sono quindi distribuite in una struttura a rete (fig. 2) con nodi e connessioni e se queste non sono solo di tipo testuale ma vengono veicolate anche da media differenti quali testi, immagini, suoni, video, l'ipertesto che ne risulta diventa multimediale, e viene definito ipermedia: questo stesso documento è un ipertesto multimediale.
Il soggetto che intende muoversi in questa rete non è vincolato da una sequenza lineare dei contenuti ma può muoversi da una unità informativa ad un'altra costruendosi ogni volta un proprio percorso di "lettura". Il "lettore" non è quindi necessariamente relegato nella posizione di destinatario più o meno passivo del messaggio, ma si trova nella condizione di guidare e indirizzare più consapevolmente il suo atto di lettura, sfruttando l'interattività degli strumenti a disposizione.
L'incontro di ipertesto, multimedialità e interattività rappresenta quindi una indubbia novità sul fronte della comunicazione. Il problema della comprensione teorica e del pieno sviluppo delle potenzialità degli strumenti ipermediali nel campo didattico è naturalmente ancora in gran parte aperto: questo corso è un primo tentativo per esplorare le modalità di realizzazione di un ipertesto e, se possibile, individuare assieme alcune prospettive didattiche.
Esiste una vasta gamma di software orientata alla stesura di ipertesti: con la quasi totalità di questi programmi si riesce a produrre degli ipertesti certamente anche molto sofisticati ma consultabili solo da chi dispone del supporto opportuno, supporto che di norma richiede l'acquisto o dell'intero software o di moduli la cui distribuzione è comunque protetta da licenze sul diritto d'autore. Questo fatto limita la diffusione di questi ipertesti e ne circoscrive l'ambito di utilizzo a singoli utenti o a gruppi relativamente ristretti. Da alcuni anni comunque, in particolare dal 1994, esiste un linguaggio di libero uso specificatamente orientato alla costruzione di ipertesti: è il linguaggio HTML. Sarà con questo linguaggio che affronteremo la stesura di ipertesti.
Prima di iniziare a parlare di questo linguaggio conviene accennare brevemente all'origine e ad alcune caratteristiche del World Wide Web spesso abbreviato in WWW o semplicemente Web. In realtà è a causa del Web che gli ipertesti hanno avuto la diffusione di questi ultimi anni. Anzi, il Web stesso è un sistema di informazioni ipertestuali: questo fu sviluppato originariamente per assistere i fisici del CERN (Consiglio Europeo per la Ricerca Nucleare) che avevano la necessità di scambiare dati e materiali di ricerca molto rapidamente con altri scienziati. La tecnologia alla base del Web doveva quindi permettere una stretta collaborazione tra i membri dei diversi gruppi di ricerca distribuiti nel mondo e ciò fu realizzato attraverso un sistema che consentisse collegamenti ipertestuali tra documenti depositati su computer differenti e localizzati in qualsiasi parte del mondo.
Il Web è facile. Uno dei migliori pregi del Web, e probabilmente il motivo della sua veloce diffusione, è la capacità di visualizzare nella stessa pagina sia testo che grafica a colori. Prima del Web, l'uso di Internet prevedeva semplici connessioni con la presentazione di schermate di solo testo ed era necessario navigare fra i vari servizi di Internet utilizzando interfacce a riga di comando (analoghe a quella del "vecchio" dos): anche se nella rete erano già presenti grandi quantità di informazioni interessanti, il loro aspetto non era necessariamente piacevole né immediata la loro reperibilità. I documenti che formano il Web, consentendo di unire al testo anche elementi grafici e audio/video, facilitano enormemente la "navigazione" e qualsiasi persona può passare da un link ad un altro, da una pagina a un'altra, da un sito ad un altro, senza conoscere arcani comandi.
Il Web è indipendente dal sistema operativo. Chiunque abbia accesso a Internet, può accedere al World Wide Web, indipendentemente dal sistema impiegato: un comune PC, una workstation grafica o un supercomputer dal costo di svariati miliardi, tutti possono accedere al Web. Non importa nemmeno quale sia il sistema operativo impiegato per cui non c'è alcuna differenza tra utenti di Windows, Macintosh o Unix. Il World Wide Web non è limitato a un solo tipo di macchina e non si schiera dalla parte di una determinata azienda produttrice di sistemi operativi. Come vedremo, questo fatto porta ad una notevole conseguenza: i dati che vengono scambiati dovranno essere interpretabili da qualsiasi piattaforma hardware e software.
Il Web è distribuito. Grandi quantità di informazioni richiedono anche grandi quantità di spazio, specialmente se si intendono includere immagini e funzionalità multimediali. Per memorizzare tutte le informazioni fornite dal Web, sarebbe necessaria un'enorme quantità di spazio e la loro gestione localizzata sarebbe praticamente impossibile. Pertanto il Web può fornire le informazioni che si ricercano in quanto queste sono distribuite globalmente in migliaia di siti, ognuno dei quali contribuisce con le informazioni che esso stesso pubblica. Quindi il fruitore di tali informazioni accede ad un sito per acquisire le informazioni richieste: al termine se ne andrà da qualche altra parte lasciando il sistema libero per l'accesso ad altri utenti. Anche questo fatto ha una notevole e logica conseguenza: sarà necessario un metodo efficiente per catalogare e quindi rendere accessibili tali risorse: in sostanza andrà definito un metodo di indirizzamento alle risorse di Internet, il cosiddetto URL.
Lo strumento tramite il quale si può accedere alle risorse di Internet e quindi anche del Web è il browser. Questo è un programma, installato sul computer locale, che consente di visualizzare pagine e di navigare nel World Wide Web ossia ci permette di seguire i link presenti all'interno di quanto visualizzato. Netscape, Internet Explorer sono due tra i più diffusi browser attuali.
Un browser Web svolge sostanzialmente due tipi di operazioni:
I browser grafici come Netscape e Internet Explorer sono in grado di visualizzare immagini, disegni e foto; possono anche riprodurre suoni e animazioni e per questo sono considerati degli strumenti multimediali. Durante questo corso sarà con questo strumento che potremo consultare i file che gradualmente verranno realizzati. Browser differenti comunque possono formattare e visualizzare lo stesso file in modo differente, a seconda delle funzionalità del sistema e delle opzioni attivate localmente sul browser stesso. Se quindi si intende predisporre un documento che mantenga il più possibile la struttura originaria voluta dall'autore, converrà utilizzare le caratteristiche comuni a tutti i browser e aderire alle linee guida proposte da una specifica organizzazione, il World Wide Web Consortium: è questo comitato che ha la responsabilità di proporre gli standard nelle definizioni dei linguaggi e dei protocolli di comunicazione che in definitiva costituiscono il Web.
Per quanto detto sul ruolo principale del browser, dovremmo ora essere in grado di comprendere la collocazione del linguaggio HTML e i suoi rapporti con il Web. In effetti i documenti multimediali del Web sono scritti tutti in linguaggio HTML.
Spieghiamo innanzitutto che cosa non è l'HTML. In primo luogo,
Per spiegare quindi che cos'è HTML, iniziamo dal significato del suo nome. La lettera H sta per Hyper; come già detto, un iperdocumento è un documento speciale che contiene collegamenti (link) con altri elementi interni o esterni al documento. Il termine link identifica un'area particolare dello schermo che, se attivata, provoca qualcosa. Facendo clic (con il mouse) su un link, è possibile
Mentre passiamo da un iperdocumento all'altro, il browser memorizza la successione delle pagine visitate, in modo che possiamo facilmente rivisitare le pagine precedenti. Un autore HTML inserirà di solito nei suoi documenti dei link con altri documenti, documenti che potranno trovarsi nel suo computer o, se ne possiede l'accesso, in un computer del World Wide Web.
Sotto sono rappresentati i link ripresi dall'indice degli argomenti sviluppati in questo incontro.
Argomenti del primo incontro |
Per accedere ad un particolare argomento, basta fare clic sul relativo titolo. Il browser quindi si preoccuperà di aprire il file opportuno e trovare la corretta destinazione.
Riprendiamo la spiegazione del significato delle lettere HTML. La lettera T sta per Text.
HTML è un tipo di linguaggio portabile, nel senso che può essere utilizzato da tutti i tipi di computer per visualizzare i documenti creati con esso. Un altro modo per dire questo è che il linguaggio HTML consente la portabilità in tutte le piattaforme. Il termine piattaforma identifica un particolare tipo di computer, che utilizza una specifica versione di un sistema operativo, un determinato browser e così via. Per esempio, un PC con Windows 95/98 e Netscape Communicator è un tipo di piattaforma. Un Macintosh con il sistema operativo System 7 e Netscape 3.1 è un altro tipo di piattaforma.
Ne segue che dovrà essere scritto in un formato leggibile da qualsiasi piattaforma e quindi sfruttando l'insieme di caratteri più diffuso e semplice che è quello costituito dai comuni caratteri stampabili presenti sulla tastiera (lettere e pochi altri simboli).
Le lettere ML stanno invece per Markup Language. Questo termine deriva dalle applicazioni editoriali, dove vengono utilizzati dei simboli, mark o marcatori, per indicare determinate caratteristiche dei testi; ad esempio, il carattere ¶ (simbolo del paragrafo) indica una modifica di aspetto dei testi nella pagina stampata. HTML usa il simbolo <P> per indicare l'inizio di un nuovo paragrafo. Possiamo utilizzare HTML per cambiare il modo in cui i testi devono essere disposti sulla pagina di ipertesto, ma è il browser dell'utente che determina il formato esatto in cui i testi saranno rappresentati sullo schermo e, come già detto, non tutti i browser interpretano nello stesso modo le istruzioni HTML.
Il linguaggio HTML per il fatto che deve assicurare la portatibilità, si limita a descrivere la struttura di un documento e non il suo aspetto sullo schermo. Alla base di ciò vi è il fatto che la maggior parte dei documenti ha una struttura in comune, ad esempio titoli, paragrafi ed elenchi. Qualcosa di simile succede comunque anche nei comuni programmi di videoscrittura: in questi, ogni sezione del testo segue una serie di regole di stile ben definite.
 |
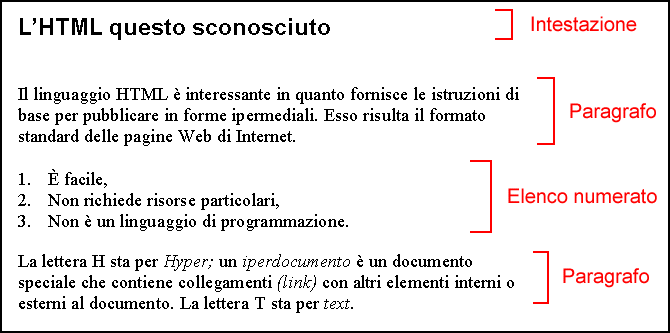
| Fig. 4: Alcuni elementi di un documento |
Il linguaggio HTML definisce una serie di stili fissi da utilizzare nel documento: intestazioni, paragrafi, elenchi e tabelle (fig. 4). Inoltre il linguaggio consente di definire lo stile dei caratteri, ad esempio il grassetto e il corsivo. Ogni elemento ha un nome ed è contenuto in un oggetto chiamato tag. Quando si scrive una pagina di ipertesto con tale linguaggio, si devono indicare i vari elementi della pagina con questi tag dicendo sostanzialmente "questa è un'intestazione" oppure "questo è un elemento di un elenco". È come se si stesse lavorando per un giornale per il quale si deve scrivere un articolo ma qualcun altro eseguirà l'impaginazione; si deve dire all'impaginatore che una determinata riga è il titolo, un'altra è la didascalia di un'immagine e un'altra ancora è l'intestazione.
Un concetto importante del linguaggio HTML è che l'autore è responsabile dei contenuti ma che l'aspetto della pagina, il cosiddetto layout, viene gestito dal browser.
I tag HTML indicano semplicemente che un elemento è un'intestazione o un elenco ma non dicono nulla sul modo in cui tale intestazione o tale elenco devono essere formattati. Per riprendere l'esempio precedente del giornale e dell'impaginatore che deve formattare l'articolo, è proprio l'impaginatore a decidere le dimensioni dell'intestazione e il font da utilizzare; l'autore dell'articolo deve semplicemente indicare, ad esempio, che una determinata sezione deve essere considerata il titolo dell'articolo.
I browser Web, oltre appunto a fornire le funzioni di navigazione, sono dunque anche dei formattatori HTML. Quando si carica una pagina HTML in un browser, tale programma legge e interpreta le informazioni HTML e formatta il testo e le immagini sullo schermo. Dunque i vari browser, realizzati per le piattaforme più disparate, potranno far corrispondere ai vari elementi (tag) di una pagina, stili di visualizzazione differenti.
Se si è abituati a scrivere per poi stampare su carta, questo fatto può sembrare perverso.
Perché non è possibile avere alcun controllo sull'aspetto degli elementi nella pagina?
Perché l'intero progetto può variare a seconda del sistema e del browser che visualizza la pagina?
Perché tutto deve funzionare in questo modo?
Precedentemente si è detto che uno dei fattori più importanti dello sviluppo del Web è il fatto che non è legato a una determinata piattaforma. Lo scopo finale è quindi chiaro: è quello di presentare pagine leggibili da chiunque: dunque i lettori possono utilizzare sistemi diversi, dimensioni di schermo differenti e monitor con diverse capacità grafiche. Il linguaggio HTML (ed il Web) tiene in considerazione tutte queste differenze e dà a tutti i tipi di sistemi le stesse possibilità.
Questo fatto è evidentemente connesso alla possibilità di pubblicare i contenuti e a mantenerne integre le possibilità di diffusione. Per noi che intendiamo sfruttare dell'HTML le potenzialità didattiche questo fatto non ci condizionerà particolarmente ma se intendiamo assicurare l'accessibilità anche solo agli allievi di una classe converrà tenerne conto.