 |
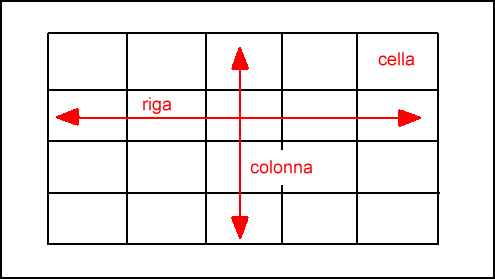
| Fig. 6: Struttura tabellare. |
Le tabelle sono uno dei costrutti più avanzati di HTML e consentono di disporre il testo, le immagini e altri contenuti in una struttura a righe e colonne, visibile o invisibile. Molto più che le liste, le tabelle costituiscono uno degli strumenti più efficienti nella rappresentazione di determinati tipi di dati e hanno avuto una enorme influenza sul modo di costruire pagine Web. Quanto segue vuole presentare solo alcuni aspetti collegati all'uso delle tabelle in HTML così da comprenderne almeno le tecniche di base. Parleremo pertanto di come
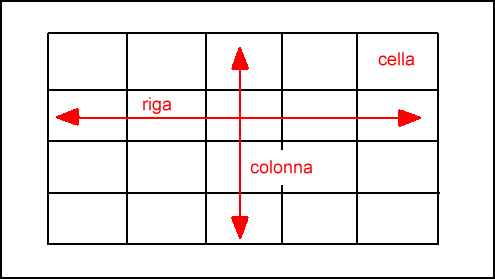
Una tabella è formata da righe, gli elementi orizzontali, e colonne, gli elementi verticali (fig. 6):
 |
| Fig. 6: Struttura tabellare. |
L'intersezione di una riga con una colonna si chiama cella. Molti browser considerano le singole celle come entità uniche e dispongono i dati in modo da riempire lo spazio riservato ad ogni cella. Sebbene esistano numerose opzioni speciali di formattazione per le celle, una cella può essere immaginata come una piccola pagina indipendente.
Ogni tabella deve avere almeno una riga e almeno una cella e tutti i dati della tabella saranno contenuti nelle sue celle, ad eccezione della didascalia.
Le dimensioni di una tabella sono date dal numero di righe e dal numero di colonne: per esempio, una tabella 2x3 è formata da 2 righe e 3 colonne. Quasi tutto quello che può essere inserito in un documento HTML può essere inserito in una cella, inclusa un'altra tabella. Per questo fatto, le tabelle danno un controllo abbastanza preciso sulla posizione dei vari elementi HTML nella pagina.
Prima di creare il codice HTML per una tabella, occorre definire alcuni dei termini che verranno utilizzati:
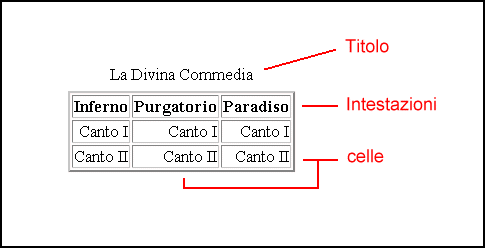
La figura 7 mostra una tipica tabella con le sue varie parti.
 |
| Fig. 7: Parti di una tabella. |
Le tabelle possono essere create con 5 tag contenitori:
È buona norma, prima di iniziare a scrivere il codice HTML di una tabella, tracciare un piccolo schema preventivo della stessa, in modo da stabilire con precisione il numero di righe e colonne che servono e quali intestazioni usare. Avendo a disposizione tale schema e l'editor opportuno, si potrà risparmiare una notevole quantità di tempo, specie se la tabella è complessa.
Come esercitazione, intendiamo rendere un po' più sofisticato ed attraente il nostro indice dei primi 4 canti dell'Inferno: ciascuno di questi vogliamo associarlo ad una cella di una tabella di due colonne e di 5 righe (una di intestazione e 4 relative ai canti).
L'immissione di tutti i necessari tag, come vedremo, sarà del tutto automatica non appena avremo definito il numero delle righe e delle colonne. Difatti,
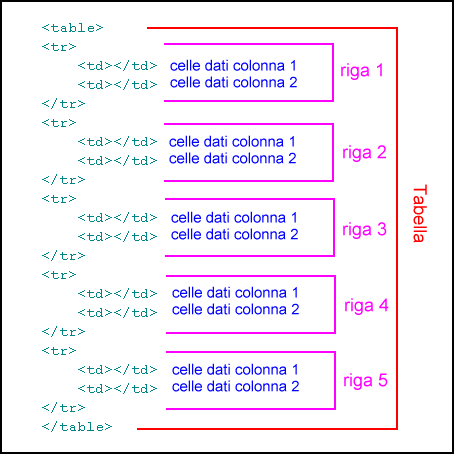
Si ottiene in tal modo l'insieme, apparentemente abbastanza complesso di tag, riportato sotto.
 |
| Fig. 8: Struttura dei tag di una tabella 5x2. |
Come si vede i tag <TABLE>...</TABLE> racchiudono l'intera tabella. È all'interno di questi tag che si deve definire il contenuto della tabella. In HTML
Dunque, ogni riga della tabella è indicata dal tag <TR> cui corrisponde il tag di chiusura. Per ogni riga si devono specificare le celle, indicate dai tag <TH>...</TH> per le intestazioni e <TD>...</TD> per i dati. Nel nostro caso compaiono due celle per riga: ovviamente, per garantire l'allineamento, ogni riga deve avere lo stesso numero di celle.
Volendo inserire nella cella della prima riga/seconda colonna il nome della cantica, considerato come intestazione, modifichiamo manualmente i due tag <TD>...</TD> in <TH>...</TH> e tra di essi immettiamo Inferno.
Quindi, sempre in seconda colonna e in corrispondenza delle altre 4 righe immettiamo Canto I...Canto IV.
E nelle celle della prima colonna? Qui non vogliamo immettere nessun testo ma, per la prima volta, delle immagini. Disponiamo di una piccola immagine colorata che vogliamo collocare come richiamo davanti ad ogni canto. Per inserirla,
L'editor ha automaticamente inserito l'opportuno tag che gestisce i file di immagini (è il tag <IMG> che riprenderemo più avanti). Notiamo inoltre che il collegamento al corrispondente file è di tipo relativo, non essendoci alcuna barra iniziale davanti al nome del file.
Si tratta ora di ripetere la medesima operazione anche nelle altre celle della prima colonna (o di copiare quanto inserito dall'editor). Infine attivare l'anteprima. L'effetto estetico è migliorato rispetto all'uso delle liste (non si dimentichi inoltre la possibilità di attivare i link in corrispondenza di ciascun canto).
Per centrare tutta la tabella, si deve circondarla della coppia di tag <DIV>...</DIV> e quindi includere l'attributo ALIGN opportuno. Tramite il tasto ![]() questa operazione è immediata: basta
questa operazione è immediata: basta
Nel caso si voglia rendere visibile la struttura tabellare possiamo, con le tecniche di accesso agli attributi di un tag, fare clic con il pulsante destro del mouse entro il tag di apertura della tavola cioè <TABLE>. Nella finestra che viene aperta inserire in corrispondenza di Border il valore 2 corrispondente ad un bordo di spessore pari a 2 pixel. Nell'anteprima emerge di conseguenza chiaramente la struttura a righe e colonne della tabella.
In modo del tutto analogo si possono sperimentare tutti gli altri attributi, in particolare quelli relativi all'allineamento dei termini nella riga o nella singola cella.
Un ultimo tocco estetico per la pagina dimostrativa su Dante:
Quindi verificare il risultato con Browse (fig. 9).
 |
| Fig. 9: Parte della pagina dimostrativa su Dante. |